
Overview:
This project focuses on creating a mobile application for a digital street art tour in Melbourne. The app combines geolocation tracking with engaging clues, guiding users on an interactive journey through key street art locations across the city. With Melbourne’s extensive collection of over 2,300 outdoor murals, users can experience a variety of styles and themes as they explore and "collect" artwork.
Key features include a mapped overview of significant street art sites, an interactive, location-based narrative that leads users through the city, and an augmented reality (AR) camera. The AR feature is a digital extension of Melbourne's murals, allowing users to view dynamic, user-generated art overlays on specific walls. In the prototype phase, this feature represents a future vision for enriching the street art experience through digital interaction.
Goals:
Enhance Exploration and Engagement: Develop a fun, interactive experience that invites users to discover Melbourne's lively street art independently.
Support Local Artists: Showcase Melbourne’s street artists, offering insights, bios, or profiles to boost visibility and support for the local art community.
Leverage AR for Immersive Experiences: Use augmented reality to add digital elements to physical murals, letting users experience changing digital art and improving the visual and interactive appeal of the tour.
Role: UX/UI Designer / Idea generation, UX researcher, Information Architecture, Prototyping
Timeline: 3 months (July - October 2024)
Tools: Figma, Adobe Suite, Excel, Pen and Paper
Brief:
Create a geolocation narrative mobile application that delivers a narrative spanning 10 locations within a 25km/15-MILE radius.
Audience:
Young adults aged 20-30 looking to discover Melbourne's street art and enjoy a unique day out in the city.
Aim:
Show users Melbourne's street art scene by highlighting its famous pieces in an engaging and easy-to-understand way, encouraging them to return to the app for a quick experience while enhancing their overall enjoyment.
Research:
Focus Groups:
I gave a brief yet informative presentation about my app idea to a focus group consisting of three university students aged 20 to 30. During this session, I shared my design concepts in detail and actively asked for their thoughts, feedback, and preferences regarding various aspects of the app. Overall, I received a combination of positive remarks and constructive criticism, all of which I carefully considered and took into account while designing the Low Fidelity Prototype.
Needs:
The locations should be arranged in proximity to each other in order to maintain user engagement and enhance overall usability over multiple days of exploration. There is a strong emphasis on simplicity in design; the goal is to create a clean and easy-to-use interface that appeals to a wide audience with varying levels of experience. Additionally, incorporating interactive rewards, such as digital stickers or stamps, for users who explore specific art installations in designated areas could significantly enhance the user experience. However, there are valid concerns regarding the app's performance in different lighting conditions and crowded environments, as well as the potential for battery drain while users are actively exploring these locations.
Design Solutions:
Interactive Features:
When scanned, make street art come alive with animations, sounds, and artist information. Include digital collectibles or interactive items like stickers or stamps for completed areas. Allow users to leave digital tags or messages at specific artworks.
Accessibility & Usability:
Create a simple, clean interface to reach a wider audience and enhance usability. Design location clusters to be walkable and easily explored in one or more days. Improve augmented reality (AR) to work well in lighting and crowded places. Focus on app efficiency to reduce battery usage.
User Safety & Privacy:
Remind users to stay aware of their surroundings with occasional alerts or an option to "pause" the AR view. Clearly state how location data is used and provide privacy-focused settings.
Theme & Visual Design:
Establish a consistent theme that matches the cultural and artistic nature of street art.
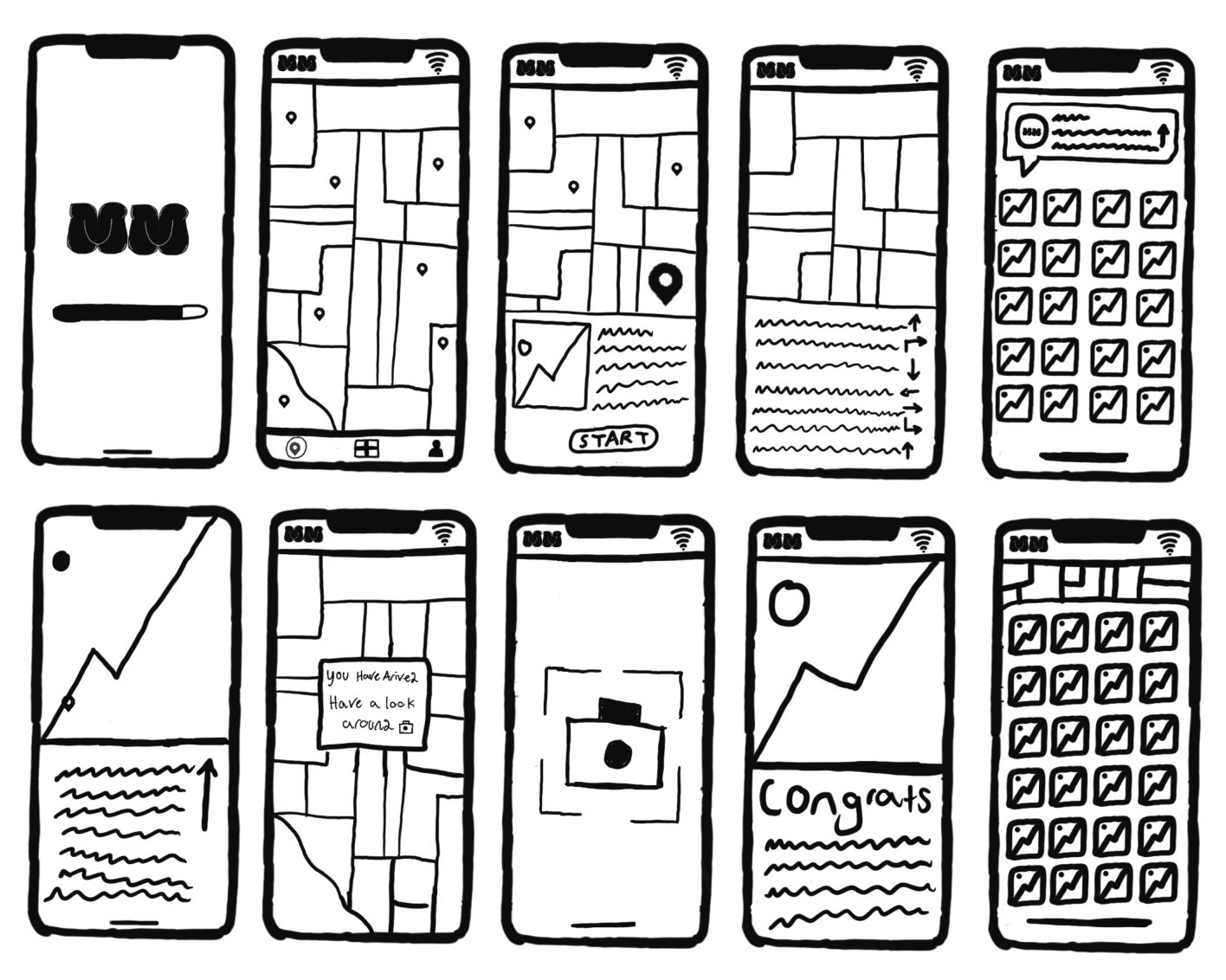
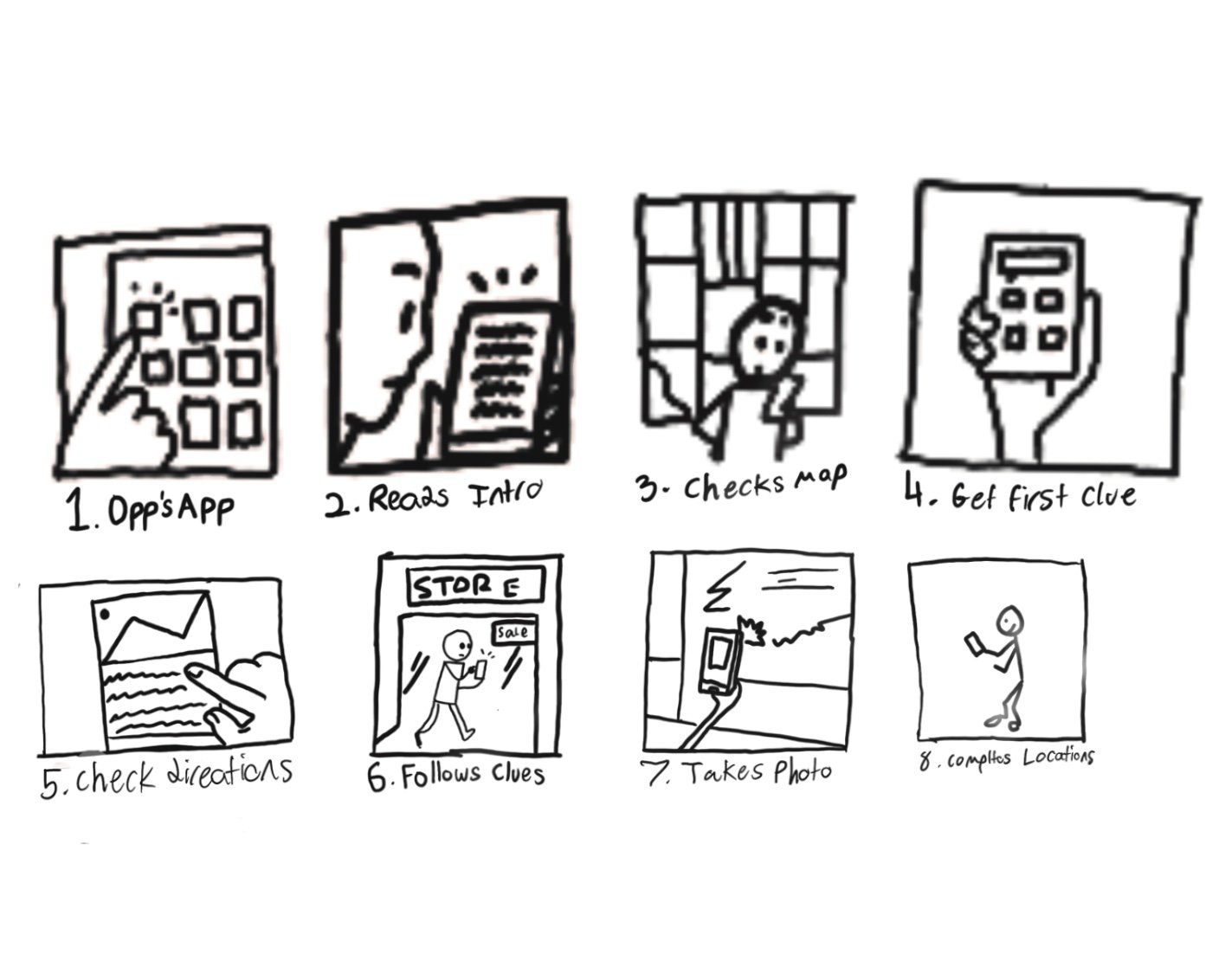
Sketches & Storyboards:






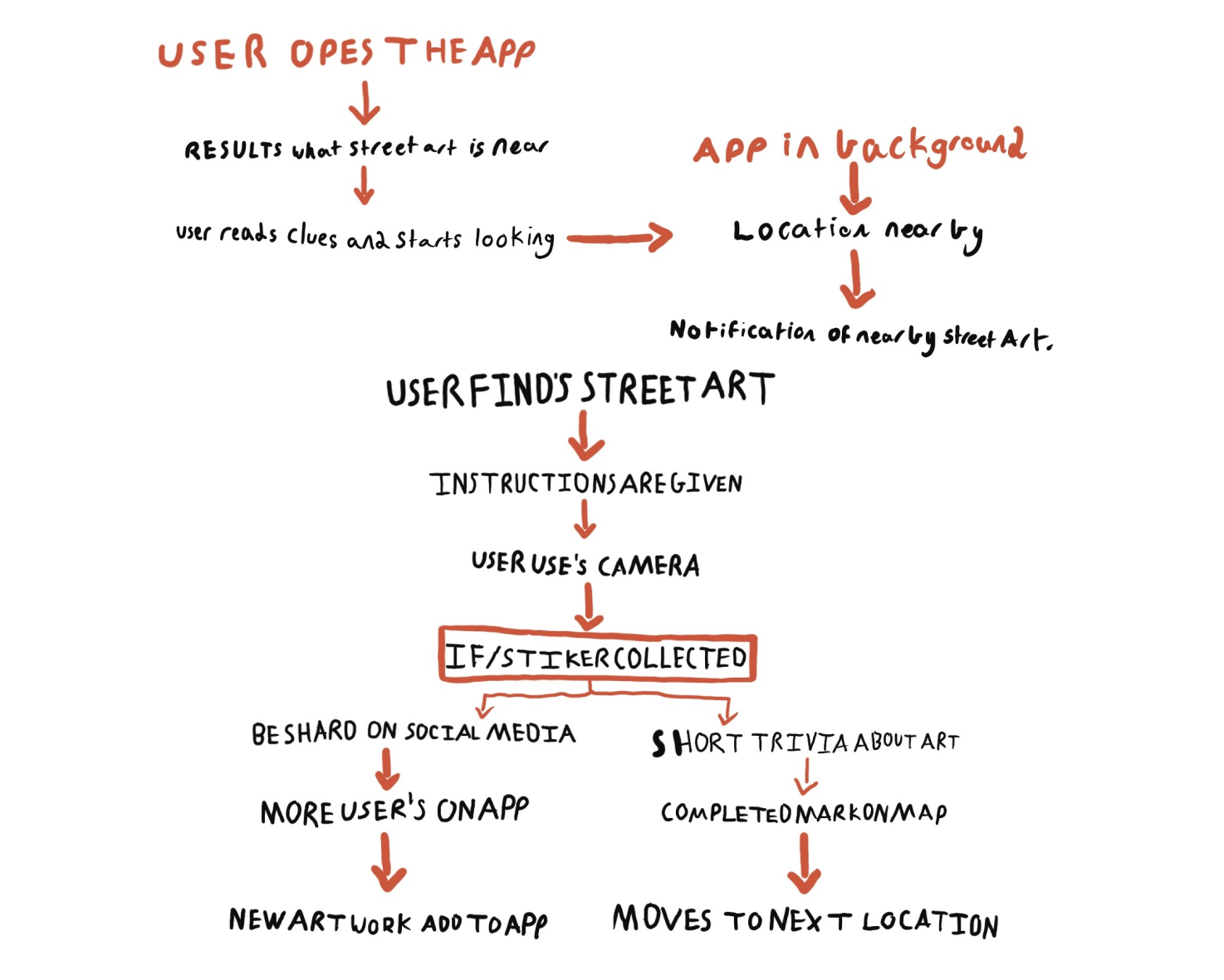
User Flow:
Low Fidelity Prototype:
After developing a detailed low-fidelity prototype in Figma, which included the entire narrative from start to finish across ten distinct locations, I proceeded to build a simulated augmented reality (AR) camera, which would serve as a core means of interaction at each location throughout the immersive digital street art tour experience. Since the users in the focus group expressed a strong interest in the concept of the AR camera, I proceeded to build a simulated AR camera, which would serve as a core means of interaction at each location throughout the immersive digital street art tour experience.
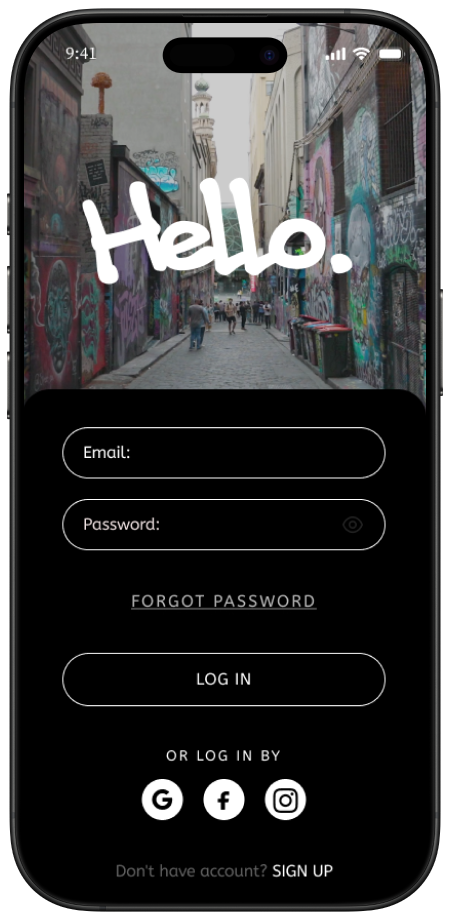
Log in/Sign up Page
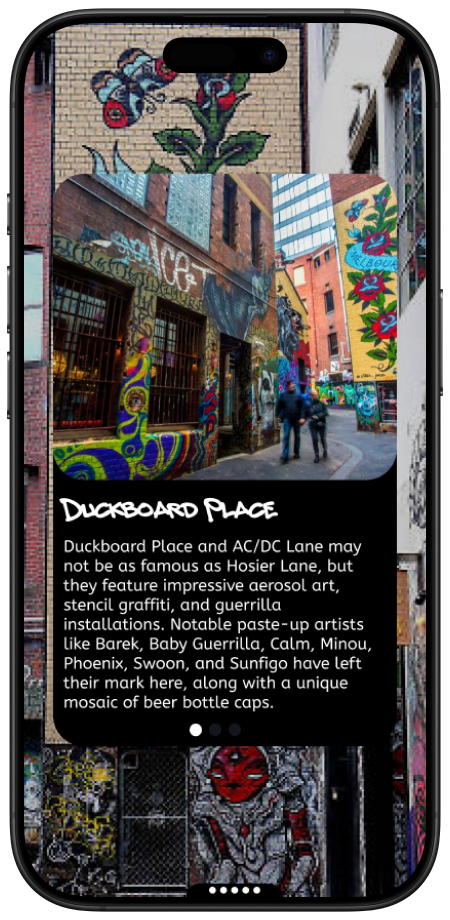
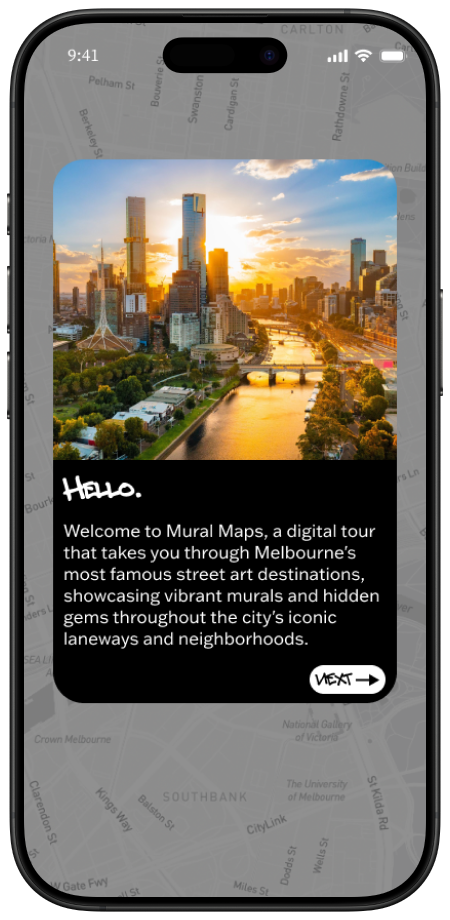
Introduction Page
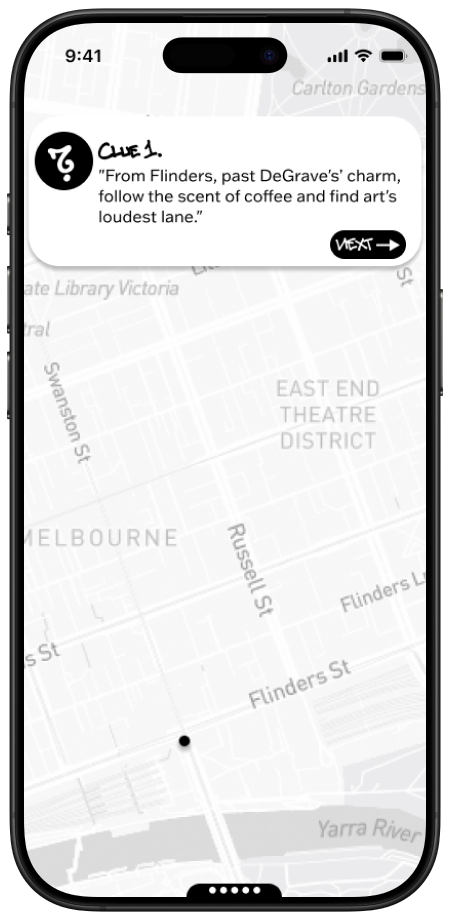
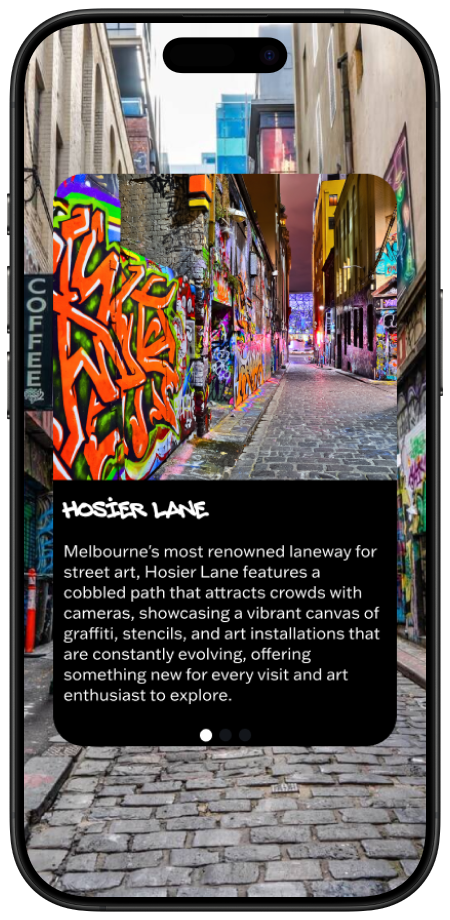
Clue Page
Simulated AR Camera
Bio Pop-up
Question Pop-up
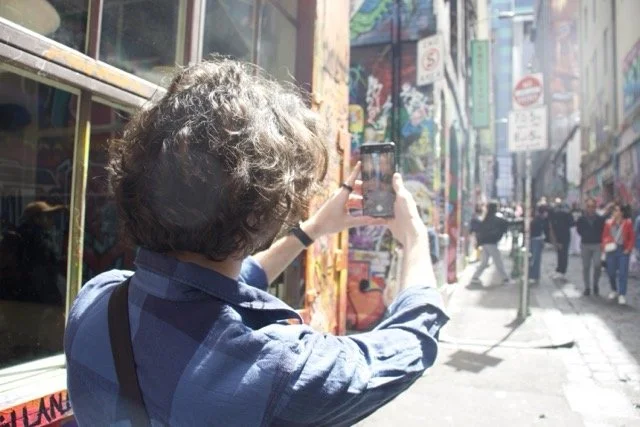
Field Testing:
I successfully conducted tests on the application with a total of four participants through careful observation and in-depth interviews. Field testing was completed on-site at various locations for two of these participants, while the other two individuals explored different aspects of the location but, unfortunately, did not manage to visit all the intended areas. This entire process proved to be immensely rewarding, and I was fortunate enough to gather a wealth of feedback, including positive remarks as well as invaluable constructive criticism. Ultimately, I concluded this testing phase with numerous proposed design and usability changes, which were informed by the insights gained and subsequently integrated into the final high-fidelity prototype of the mural maps.
Qualitative Analysis:
Refinements:
Add games or questions for each location instead of just one for ten.
Make clues clearer when the user follows directions to each spot.
Include options to save progress, close the app, and restart later.
Changes:
Update camera visuals to show a real camera screen instead of just an icon.
Create a working sliding menu and a collection page.
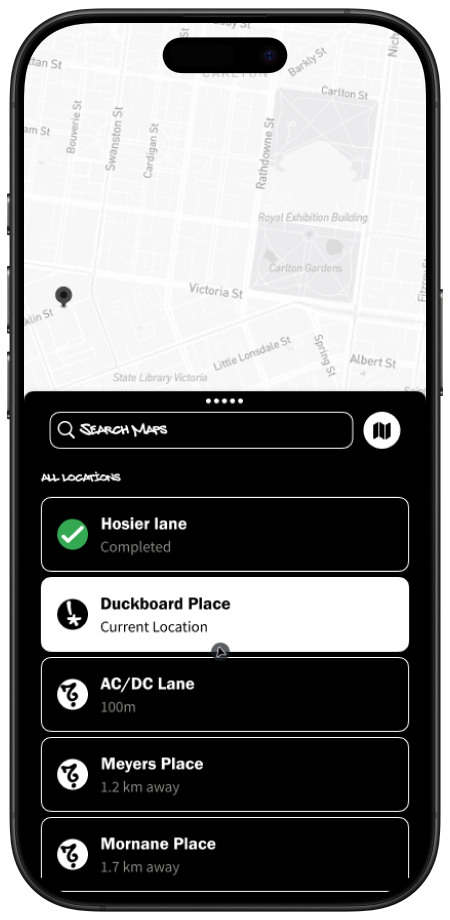
Design an open map that centres on the user instead of following a straight path.
Design Decisions:
Change the font and size for better readability or add an option to adjust it.
Modify or remove the branding for better visibility; it could work without it.
Change the logo to all-white and add more features like an account page and user profile icons.
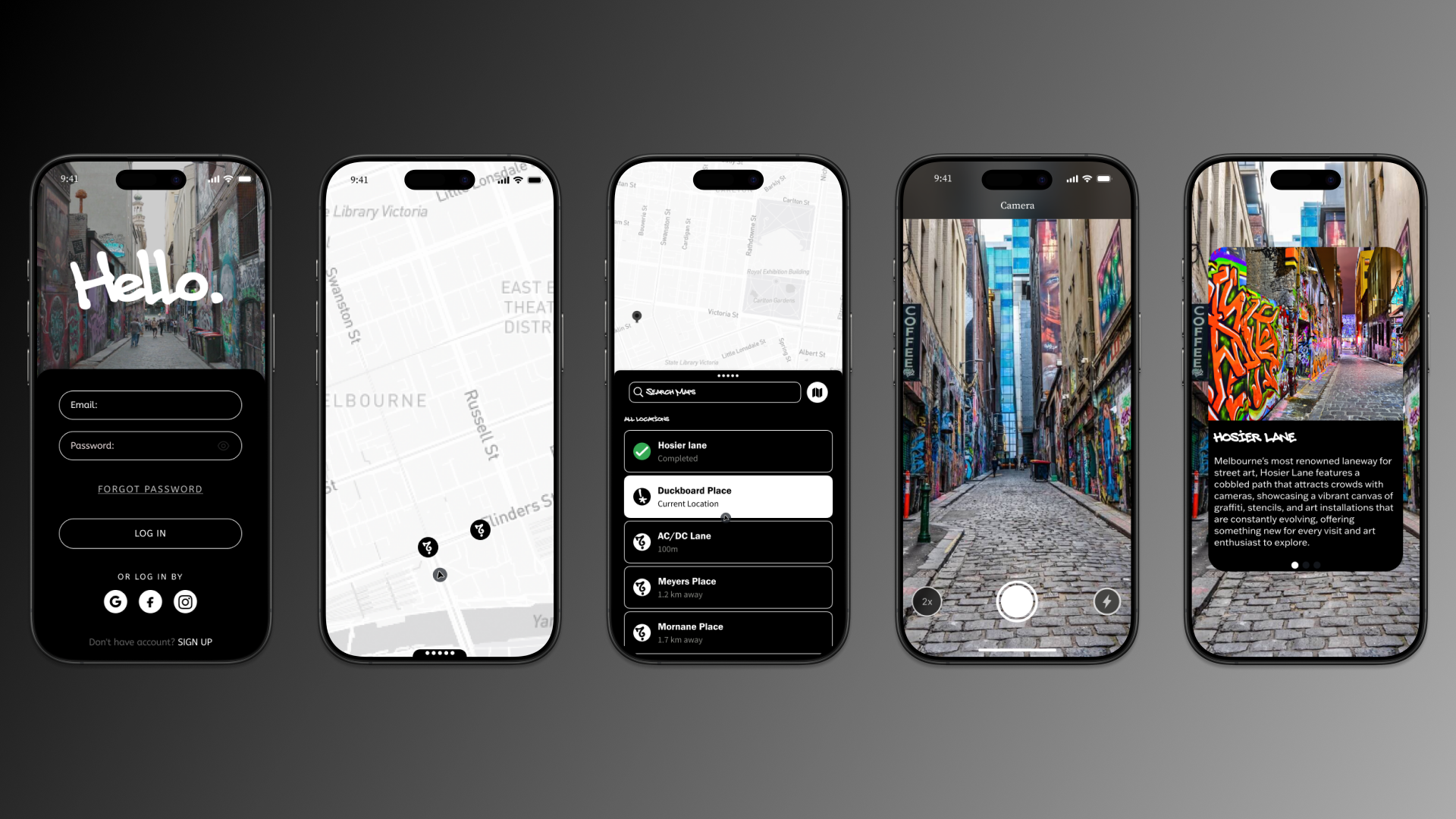
High Fidelity Prototype:
Following the user testing venture, the high-fidelity prototype was meticulously created. I diligently applied all changes that were recommended during the field testing and open thinking sessions, ensuring that the feedback was effectively integrated. Additionally, I took the opportunity to flesh out the story narrative with location-based street art, combined with thought-provoking questions and detailed information, all aimed at making the experience more engaging for potential users.
Log in/Sign up Page
Introduction Page
Clue Page
Navigation page
Simulated AR Camera
Bio Pop-up
Conclusion:
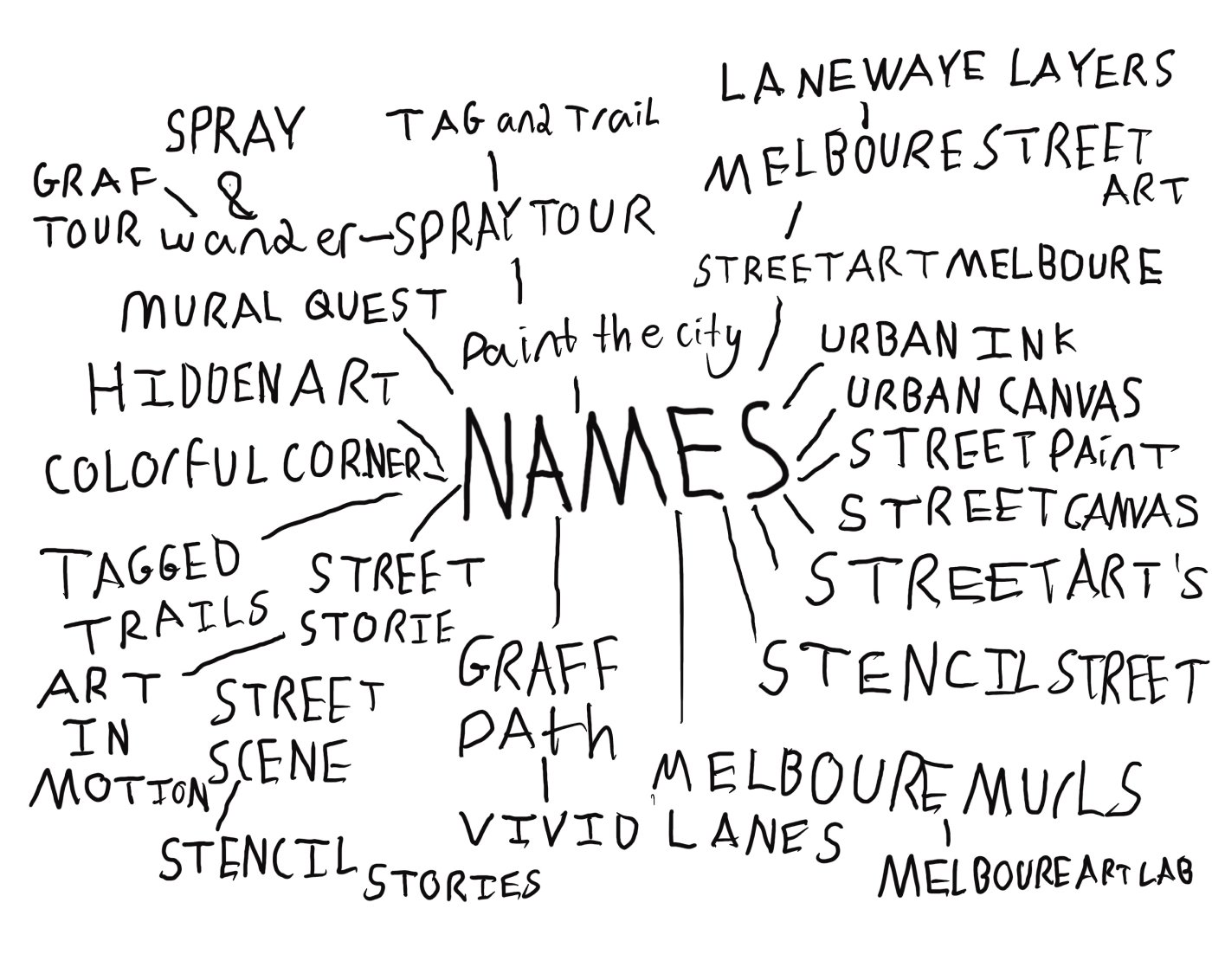
The app’s development journey, which spanned from an idea's initial spark to a functioning prototype's creation, illustrates the significant importance of a structured design process. It all began with extensive brainstorming sessions featuring many diverse ideas, skillfully organized through different types of mapping, with a particular emphasis on the different themes and styles of street art and the intriguing qualities of Melbourne's laneways. This initial phase naturally progressed to the creation of detailed sketches that served to clarify the app’s overall layout and user flow, ensuring a cohesive aesthetic that reflects the essence of street art. Next, the storyboarding phase enabled me to carefully refine the user interactions, resulting in an intuitive and user-friendly experience. Throughout this design process, I discovered the vital need for clear narrative, storytelling and a strong visual identity, both of which are crucial for crafting an engaging user experience. Ultimately, I transformed these abstract ideas into a practical prototype that effectively showcases Melbourne’s unique street art and rich culture. To conclude the project, I organized a final focus group with three participants to thoroughly evaluate the app’s design and usability. Their insightful feedback was invaluable, leading me to create a comprehensive list of necessary changes, and I will be focused on implementing those that were essential and feasible to address alter down the line.